Expertise
Design UX/UI
Concevons des interfaces à la fois belles et fonctionnelles permettant à vos utilisateurs de comprendre immédiatement votre offre de manière fluide et intuitive.


Une méthode
orientée résultats
Notre démarche méthodologique s’appuie sur les techniques du Design Thinking dont les maîtres mots sont : empathie, créativité, co-création, itération et ajustements.
Bien plus qu’un buzzword, cette démarche s’avère d’une grande efficacité dans la mesure où elle est avant tout « user centric » c’est-à-dire centrée sur la compréhension, en profondeur, des besoins de vos utilisateurs.

Les principaux architectes de cette phase de conception sont l’UX designer qui intervient dans les problématiques IHM (Interface Homme Machine) et orchestre les itérations durant toute la phase de création, et l’UI designer qui se consacre au Web Design.
Les 4 étapes
de la mise en place UX :
Écoute
Idéation
Prototypage
Tests
Écoute
Il s’agit, dans un premier temps, de comprendre en profondeur vos besoins et le contexte de votre projet mais également d’analyser en détail les attentes de vos utilisateurs.
Comprendre vos besoins
Pour cela, nous réalisons une cartographie de votre écosystème digital à partir d’actions de veille et de benchmarks afin de mieux percevoir votre environnement concurrentiel et de détecter des sources d’inspiration.
Dans le cas d’une refonte, nous procédons également à un audit ergonomique de vos plateformes pour identifier les principaux « pain points » et mieux prioriser les actions nécessaires.
Cette analyse s’effectue au travers d’études quantitatives comportementales mais également via des entretiens exploratoires qualitatifs et des analytics .
À partir des insights recueillis, nous définissons ensuite des personas pour incarner vos cibles et des empathy maps pour mieux visualiser leur état d’esprit.



Idéation
Dès la validation des spécifications fonctionnelles et de la maquette, nous lançons, en parallèle, le développement des fonctionnalités de l’application (back-end) et le développement de l’interface (front-end).
Profil des testeurs
Résultats
Prototypage
Au cours de cette troisième étape nous concevons, avec vous, l’architecture des écrans masters et des principaux éléments de navigation en travaillant sur l’organisation des contenus et des fonctionnalités retenus dans la phase d’idéation.
Zoning


User tests
et validation
Cette phase finale permet de confirmer ou infirmer les concepts et hypothèses formulés durant les 3 phases précédentes.
Elle débute par la mise en place d’un protocole de test et l’élaboration de plusieurs scénarios en phase avec vos objectifs.
Retours utilisateurs
Résultats
UI Design
et déclinaison
technique
Dès la validation des wireframes et du prototype, nous créons l’identité visuelle de votre interface digitale.
Ce processus de création se déroule en plusieurs étapes.


Recherche
Nous commençons par définir, avec vous, le « look and feel » de votre site ou de votre application en vous présentant plusieurs pistes créatives.
Création
Nous travaillons ensuite sur une charte intégrant les différentes palettes et typos choisies, nous définissons l’univers basé sur un design system atomique.
Masters
Ces éléments une fois posés, nous habillons les maquettes de chaque écran master en les adaptant aux tailles des différents terminaux.
Déclinaison
Lorsque le parti-pris web design est définitivement validé nous procédons à la déclinaison de la charte sur la totalité des écrans de votre site ou application.



Votre projet UX UI Design
est urgent ?
Inspirée des principes du Design Thinking, le Design Sprint permet, si votre projet le nécessite, d’accélérer le processus de création sur des problématiques précises.
Explorer un concept innovant, optimiser une fonctionnalité ou encore en tester un parcours spécifique.
L’objectif est de répondre à vos besoins rapidement et à moindre coût sans forcément investir dans du développement.
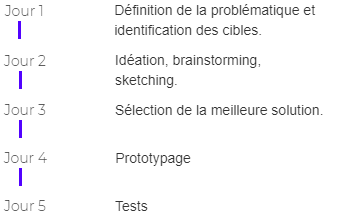
Cette méthodologie qui requiert une forte implication de votre part se déroule généralement sur 5 jours, structurés en workshops.
Confiez-nous votre projet
01 84 25 61 38
contact@porte7.com